


In the example below, you can see the stock composition changing over three fiscal years. The area chart is the best option for when you want to show the comparison of elements changing over time. Try UpSlide Tip #8: Always remain consistent Consider removing the background lines that distract from understanding the most important elements. When you have many data points, you should avoid using markers – it is much better to add an average, minimum or maximum to make your data easier to understand. Double-click on the bars, lines, or pie sections you’d like to change.
#REVENUE MINUS EXPENSE BAR GRAPH HOW TO#
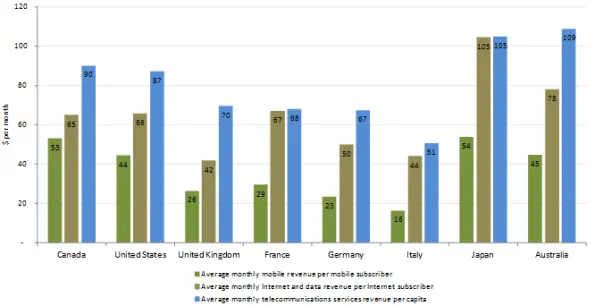
How to remove the 3D styling from your graphs: Don’t let poor design weaken your argument! Because of the way the data is tilted, it gives the reader a skewed perspective of what the data actually reads. To make data look fancy, people will often make bar, line, and pie graphs 3D – but it actually just makes the data harder to read.

Select Gridline and then Format Color / Dashes / Width.Right click and remove horizontal lines (y axis gridline).See this example of a valuation method comparison chart: Dashes are a good option for displaying secondary elements (see below the vertical lines) and they too should be in the color of your visual identity. Rather than using a variety of different colors, stick to the color that is most synonymous with your brand to make your data really stand out! In this example below, it’s much better to have vertical lines as you can see the minimum and maximum of the valuation range. Most standard Excel graphs come pre-styled, however, these styles aren’t optimized for communicating information. Try UpSlide Tip #5: Remove unnecessary styling


 0 kommentar(er)
0 kommentar(er)
